Inserting a link and CTA button within an email template
Links and CTA button's are useful tools to use when directing customers to a link to additional information. This can be to a website, a pdf document or link to a form for example.
Here we will go through the following steps:
- Step 1: Inserting CTA and Links into an email template
- Step 2: Editing CTA and Links
Step 1: Inserting CTA and Links into an email template
- Starting with any email template, ensure you are in 'content mode' to add the link and/or CTA.

- Start by selecting the text you are wanting to insert this into, the box will highlight in blue.

- On the right hand side the 'Edit HTML Element' will show to input your text, links and CTA.

- To insert a hyperlink to a text, within the same paragraph section, highlight the text you would like to add the link to, once highlighted right click on the text and the link icon will show for you to add this to.

- This will open up the Hyperlink Generator, where you can add your link, title, UTM tags, and choose whether you would like this to open in a new window or current. Once happy click Add Link.

- Once added this will show the text underlined, it is important to remember to change the colour of the link here, or this will show as a blue link on your emails. You can change the colour by clicking on the colour icon 'A' as below. You can also add your own brand colours here by clicking on the palette icon.

- For your CTA, within this paragraph section, select where you would like to place the CTA button and click 'Add CTA'

- This will open the 'HTML Email Button Generator' screen. Under 'button settings' you can change the text, insert hyperlink, text colour, size, style, font and weight.
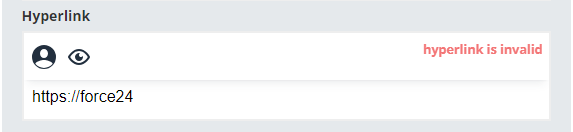
 When inserting your hyperlink, the system will let you know here if this is invalid before saving to ensure the link is correct.
When inserting your hyperlink, the system will let you know here if this is invalid before saving to ensure the link is correct.
 You also have the option here to tick additional information if your link contains any custom UTM tags, if you do not want to track the clicks of the button and if you do not want to append web-activity cookie parameter.
You also have the option here to tick additional information if your link contains any custom UTM tags, if you do not want to track the clicks of the button and if you do not want to append web-activity cookie parameter.
If your link does contain UTM tags and this hasn't been ticked, you will find an error when clicking through the CTA and this will not load the page.
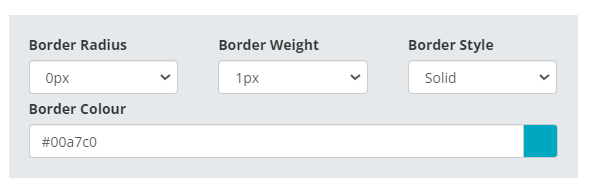
 You can edit the border of the button, this includes radius, weight, style and border colour
You can edit the border of the button, this includes radius, weight, style and border colour You can also edit the position and padding of your button, including left, centre, right, fit to text, rounded edges.
You can also edit the position and padding of your button, including left, centre, right, fit to text, rounded edges.
- The editor will always display a button preview whilst making changes before you save.

- Once you are happy with your button, it is important that you click on the 'Add Button' at the bottom of the page to save any changes and insert the button into your chosen location in the text box. If the add button here is greyed out, this is saying the hyperlink is invalid and will not allow you to save this.

Step 2: Editing CTA and links
- Once you have inserted your button there are two ways to edit this, you can click on the button and click on the pencil icon to edit or alternatively click on the 'Edit CTA' within the text editor. Here you can also delete the button by clicking on the bin icon.


This will bring up the same 'HTML Email Button Generator' where we created the button, this will allow you to make changes to the hyperlink, font, style, padding and text. Once happy with the changes here, you can then click 'Update Button'

To edit your hyperlink of text, right click on the text, this will give the options to edit, remove or open the link.

If you have any questions, feel free to reach out to us through the live chat function available bottom right in your Force24 Platform. Our team is ready to assist you and provide support whenever you need it.
